いろいろ 見出し 画像 630404-見出し 画像 css

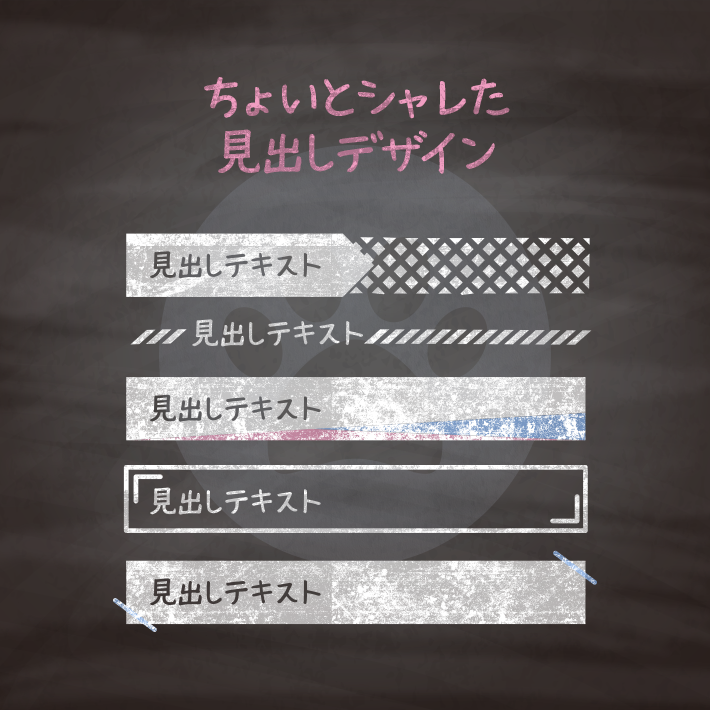
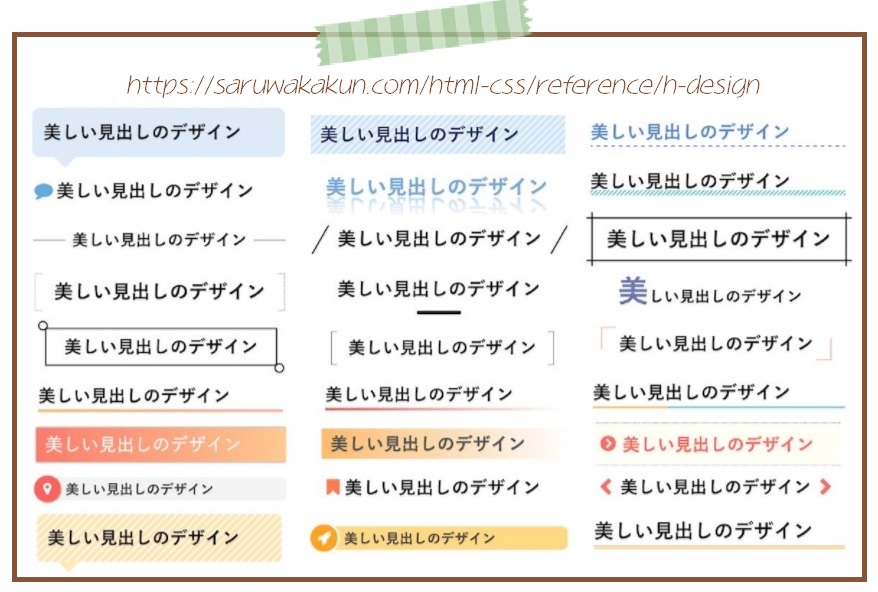
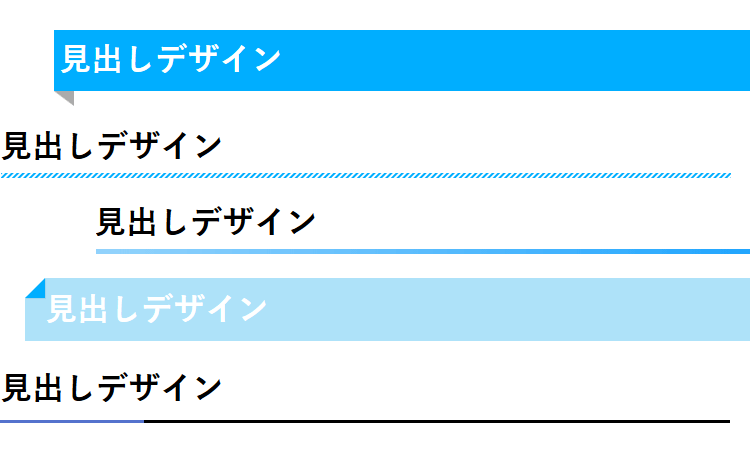
おしゃれ グリーン系の見出しデザイン27種 コピペcss
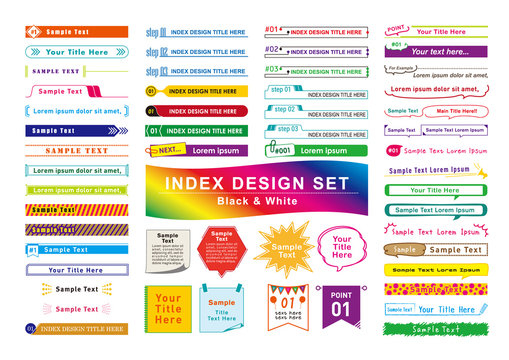
「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー h2の下には画像や写真を入れる h2の見出しの下には画像や写真を入れるのがおすすめ。 理由は 読者に内容が変わるサインを送れるのと、文字の面積が増えて読みづらくなるのを避けるため です。 「じゃあh3とかh4の下にも入れれば良いんじゃない?
見出し 画像 css
見出し 画像 css- 画像見出しとは画像(img)を見出し(h2・h3など)の代わりに使うことで、 これによってデザインの幅が効くようになります。 見出し画像とは、見出しにテキストの代わりに画像を使用することです。

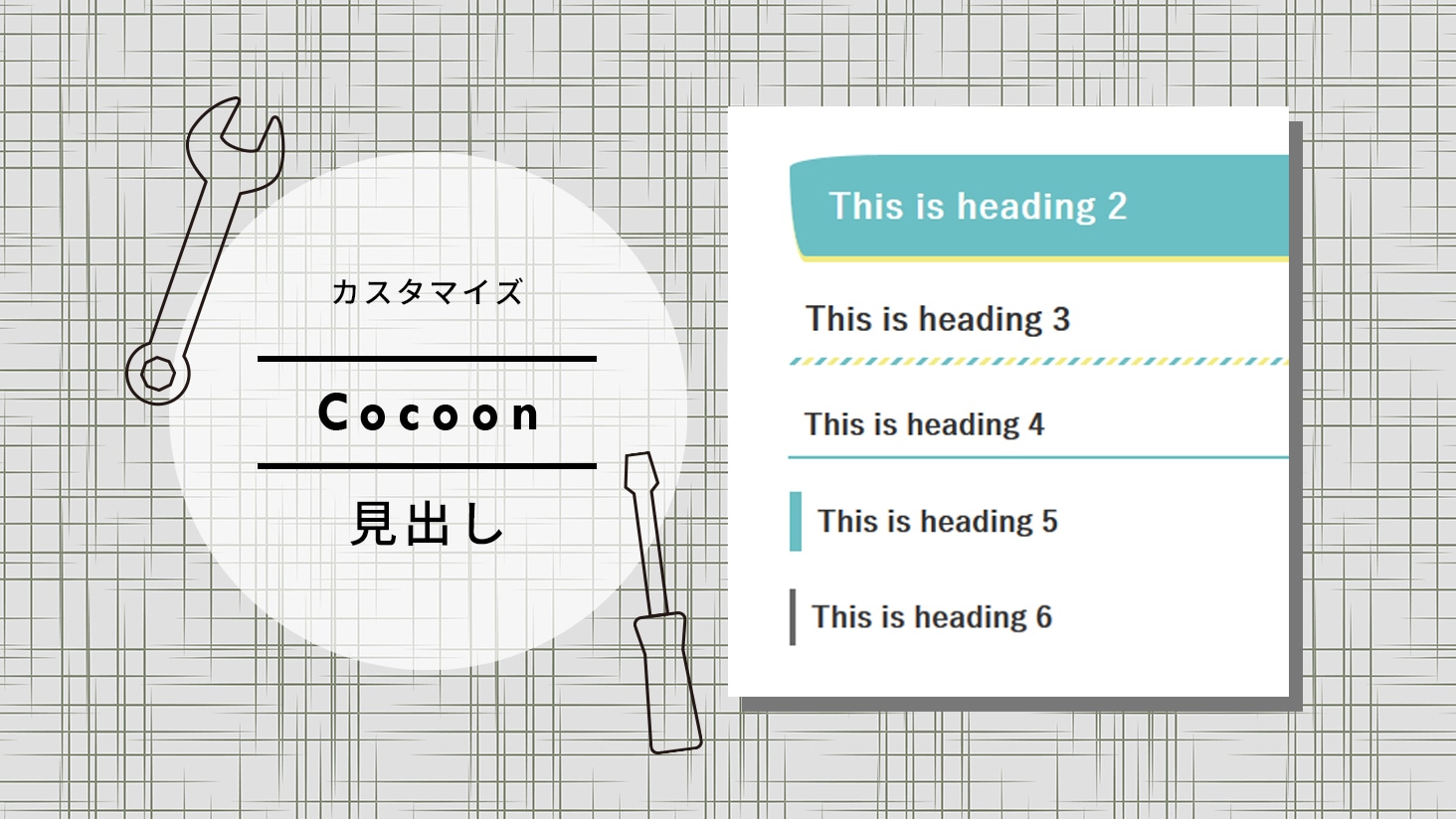
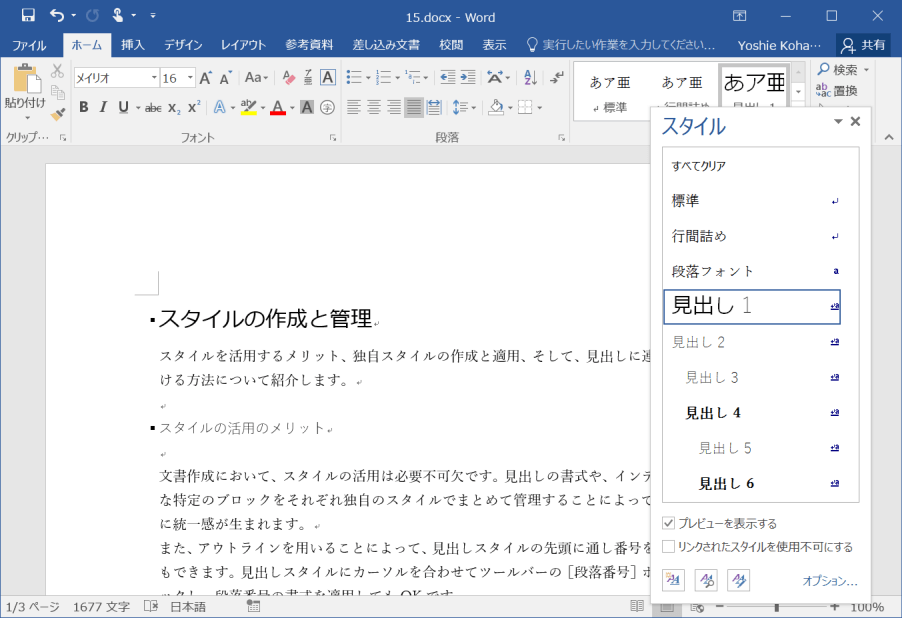
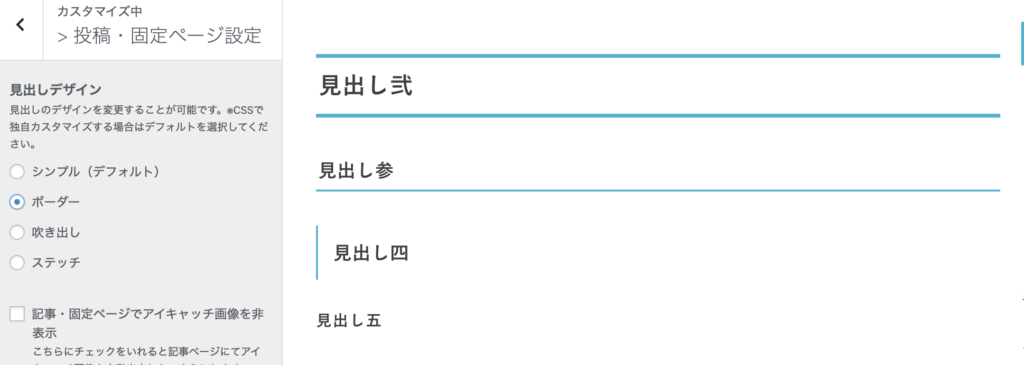
見出しデザイン変更機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ
本記事でも全ての『h2見出し』の下に画像が入れてあるので、参考までにご確認ください。 というわけで、、、 読者が読み易くなるので『h2見出し』の下には必ず画像を入れましょう。 ブログで見出しの下の画像にはキーワードを入れる 文章の先頭、見出し部分にiconとして画像を表示したい!という場合に利用出来る、擬似クラス"before""after"。 その名の通り、指定した要素の「前"before"」か「後"after"」に画像を挿入することが出来ます。 実際に挿入すると↑こんな感じで見えます。 背景画像を使う htmlの見出しに背景画像を入れるには、以下のような方法があります。 cssに記述して表示させる 背景画像用のプロパティ・値を記述したcssファイルを読み込んでデザイ
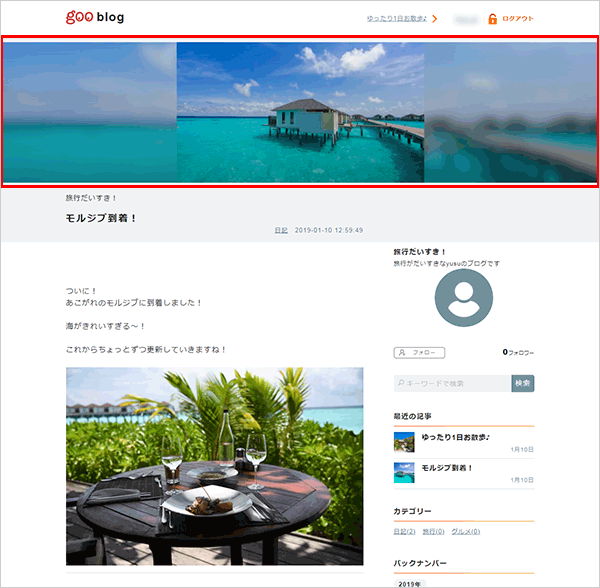
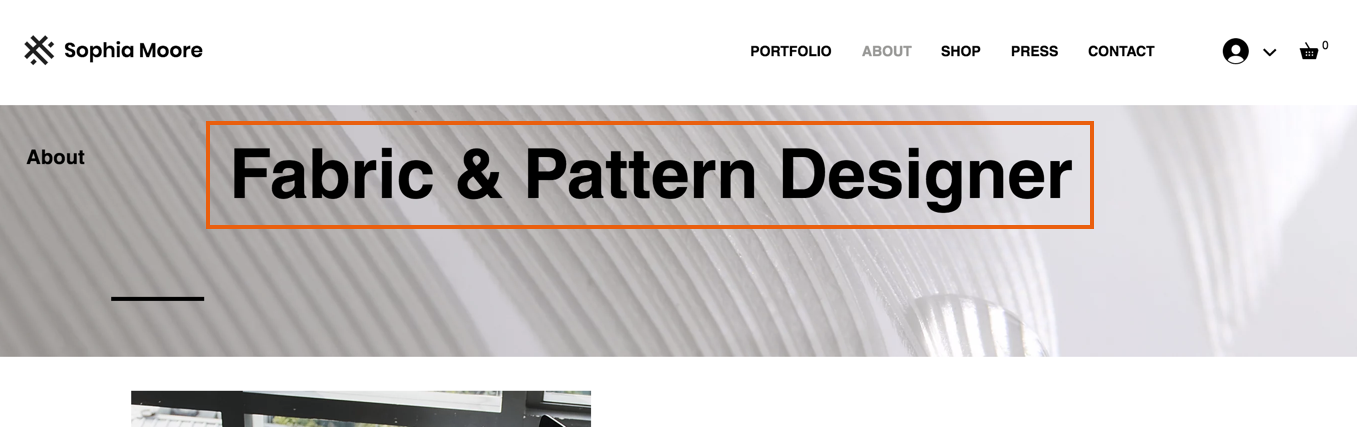
WordPressテーマのLightningで全幅見出しを使ってみます。コーポレートサイトにもおすすめの全幅見出し。ウィジェットへの追加とCSSでより簡単に見やすく編集できます。 見出し; 見出し画像は、 1280 × 670 px の画像をそのままアップロードすることで表示されます。 音声記事の場合はサムネイルが正方形で表示されるので、その場合は 10 MB 以内で 1000 × 1000 px 以上の画像をアップロードしてください。
見出し 画像 cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「見出し 画像 css」の画像ギャラリー、詳細は各画像をクリックしてください。
Jan , 19 オリジナル見出しの種類 ここからSANGOで使用できるオリジナル見出しを一覧で紹介していきます。 テキストエディタなどで記事を書く方は、クラス名をコピーして、pタグやh2、h3タグなどに適用して頂ければと思います。 見出し1:下線 シンプルな下線の 2 画像の位置を調整する 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width
Incoming Term: 見出し 画像, 見出し 画像 css, 見出し 画像 フリー, 見出し 画像 html, 見出し 画像 seo,




コメント
コメントを投稿