[新しいコレクション] イラストレーター 手書き文字 287094-イラストレーター 手書き文字 パス
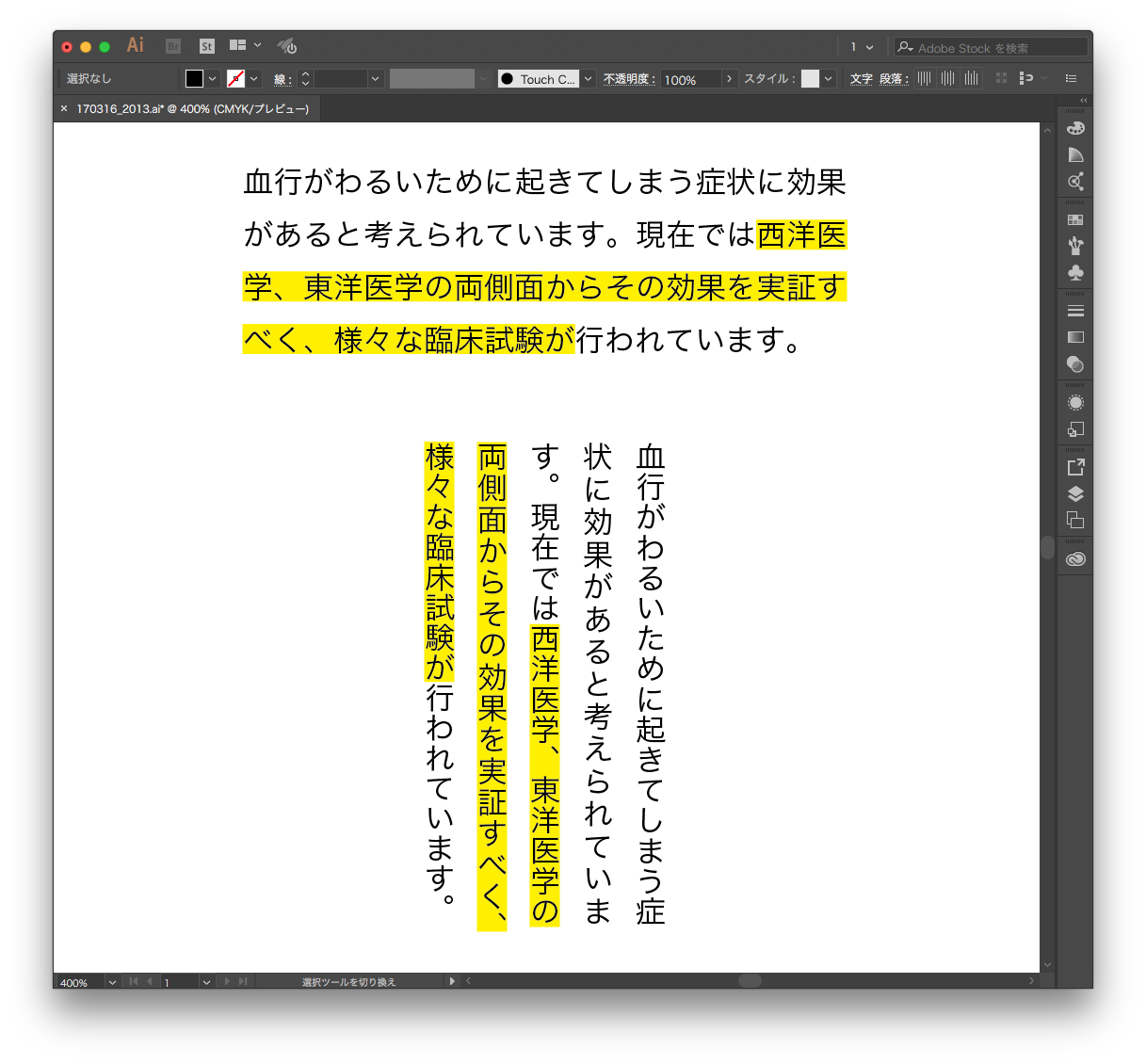
Illustratorでスキャンした画像を手動でパスにするのは大変手間ですが、ライブトレースすれば簡単にアウトライン化はできちゃいます。ですが、問題なのは「パス」にならないことです。 普通のライブトレースだと、画像トレースボタンを押して 線を単調化させたあと、 拡張ボタンでイラストレーターで文字を縦書きにする方法 イラストレーターを開いたら、テキストを配置したい新規ドキュメントを作成します。 ツールパネルから、エリア内文字(縦)ツールを選択します。 あとは、アートボード上をクリックすると、テキストが入力できるようになるので、文章を入力します。 自動で縦書きで入力されます。 最初から縦書きと決まっていれ Design イラレで書いた線を(クレヨンで書いたような)手書き風に変換します。 簡単に柔らかい雰囲気が出せます。 目次 1 線の両端や角を丸くする 2 パスの変形で「ラフ」の効果を適用させる

これが欲しかった フリーフォント22選 日本語対応 商用可 無料 フリーフォント タイポグラフィのロゴ フォント
イラストレーター 手書き文字 パス
イラストレーター 手書き文字 パス- この短いチュートリアルでは、Adobe Photoshopで手書き文字を作成するChoice氏の手法を紹介します。 Luke Choice氏は、オレゴン州アストリアを拠点とするVelvet Spectrumのオーストラリア人デザイナーです。 妻のMorgan氏とともにタイポグラフィ、3Dデザイン こんちはっす!脳内アーティストSHUN INANUMA(@shuninanuma)です! デザイナーとして仕事をしている俺っちですが、反響を多くもらったツイートがありました! すぐできる可愛いロゴの作り方 女の子が書いた文字ってそれだけでロゴっぽくなる素敵 白い紙に手書きで書いてもらってiPhoneで撮影 ↓




Popworld Pop作成講座 ゴシック体の書き方 手書きポップ フォント ポップ 文字の書き方
今回は、文字をアウトライン化する方法を紹介します。 すべて選択 (command+A)ですべてを選択します。 書式>アウトラインを作成 を選択します。 すべてアウトライン化されました。 アウトライン化されるとテキストボックスではなく、文字自体が選択 最近Photoshopをゲットしたライターのしゅーへいです。 LIGデザイナー陣のデザイン技術をチラチラ見ながら、Photoshopの勉強をしております。ちなみに打倒、王さんです。 今回の記事は、手描きのイラストをデジタルデータ化する方法です。 必要な物は「スキャナ」と「Photoshop」です。 イラストレーターで文字を手書きレトロ風にしたい時に、 または、文字をかすれた感じに仕上げて、雰囲気をだしたいときに オススメの方法をご紹介します。 名刺や、チラシ、ポスターなど作るときなどいろいろな場面で活用できます。
フォトショップ・イラストレーターのぼかしを使って手書きの文字を加工 手順①:フォトショップで文字以外を削除 手順②:トーンカーブを使用して補正 手順③:フィルター→ぼかしを使用する 手順④:画像解像度を大きくする 手順⑤:イラストレーターへ移動前回は写真をオブジェクト化して一気に描くというのをやってみました。前回記事Adobe Capture CCで写真をベクターに変更し、vivusjsを使ってSVG animationをやってみた今回は文字を手書き風に書いてみました。さいごにサイトでちょっJQuery 画像も文字もスライド可能!Swiperjsでコンテンツスライダーを簡単に! デザイン お店の顔!仕事の幅も広がる私流ロゴデザイン
Kawaii手書き文字 日本語フリーフォント 「 kawaii手書き文字 」は、無料でお使いいただける TrueType 形式の フリーフォント です。 ちょっぴりクセのある可愛い手書きペン字をひとつひとつフォント化しました。 現在のところ、ひらがな、カタカナ、英数字、各種記号、ギリシャ文字、ロシア文字、漢字(教育漢字・常用漢字を中心に約2,0字)の入力が可能です Illustrator(イラストレーター)で手書き文字&イラストを作るオートトレース or 手書きフォント – freespace ここ数年のデザイントレンド「手書き風フォント」「手書き文字」「ゆる こんにちは! 「手書き文字をデジタルデータ化しよう! ~実践編~」をお届けします。 題材は、お掃除どんちゃん様のロゴタイプをお借りします。 (ご協力まことにありがとうございます! ) *今回使用するソフトはPhotoshopとIllustrator (バージョンは共




手書き文字 ソーシャルディスタンス 無料イラスト素材 素材ラボ



東京でぶらり一人暮らし とれたて文字デザイン1 04 刺繍のような文字
Illustratorで手書き文字をトレースして書き出す方法 トレースしたい文字を白い紙に書きます。インクは黒を使いましょう。その文字の部分をスマホで撮ってパソコンに送っておきます。 今回は以下の文字をトーレスしていきます。 手書き文字をトレースするPhotoshopで輪郭を抽出する 1選択範囲→色域指定 2キャンバス内にカーソルを持っていく→文字の黒い (濃い)部分をクリック 色域指定ウインドウのサムネイルが黒背景・白文字になったのを確認して下さい。 また、画像内の赤く囲った数値で、取れる選択範囲が若干変わってきますので調整してみてください。 3パス→作業用パスを作成手書きのイラストをIllustratorできれいにしよう! ~画像トレース編~ Adobe Illustrator Adobe Photoshop グラフィックソフト こんにちは! ディレクターのうえです。 特技はIllustratorやPhotoshopでイラストを描くことです! そんなわけで、Adobe CCを中心とした




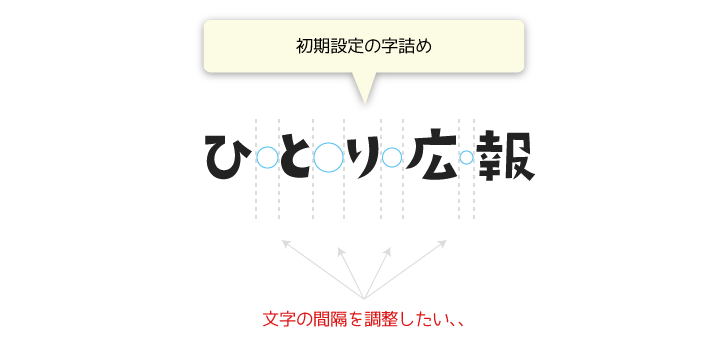
手書き風ロゴ タイトル作りに便利なフォント きりぎりす デザインしやすいけど使いすぎに注意 ひとり広報




かわいい アルファベット 文字の画像91点 完全無料画像検索のプリ画像 Bygmo
手書き風文字の作り方 1 文字を書く まずは、手書き風にしたい文字を打ち込みます。 太めのフォントだとよりわかりやすくなります! 今回はヒラギノ角ゴのw5で行ってみます。 2 文字の塗りをなくす テキストレイヤーを選択し、塗りをなくします。 GSHOCK×イラストレーター⻑場雄のコラボ腕時計 手書き文字、あたたかなイラストをデザイン 37 296 13 GSHOCK (ジーショック)とイラストレーター 1手書き文字をフォトショップに取り込む まず手書きの文字をスマホやデジカメで撮りましょう。 スキャナーを使ってもOKです。 線の入ったノートなどより白紙に書かれた文字の方がきれいに取り込みやすいです。 撮った写真は AirDrop なりメールなりで




手書きロゴ イラストをデジタルデータに イラレデータ化 埼玉デザイン事務所goodleaf




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker
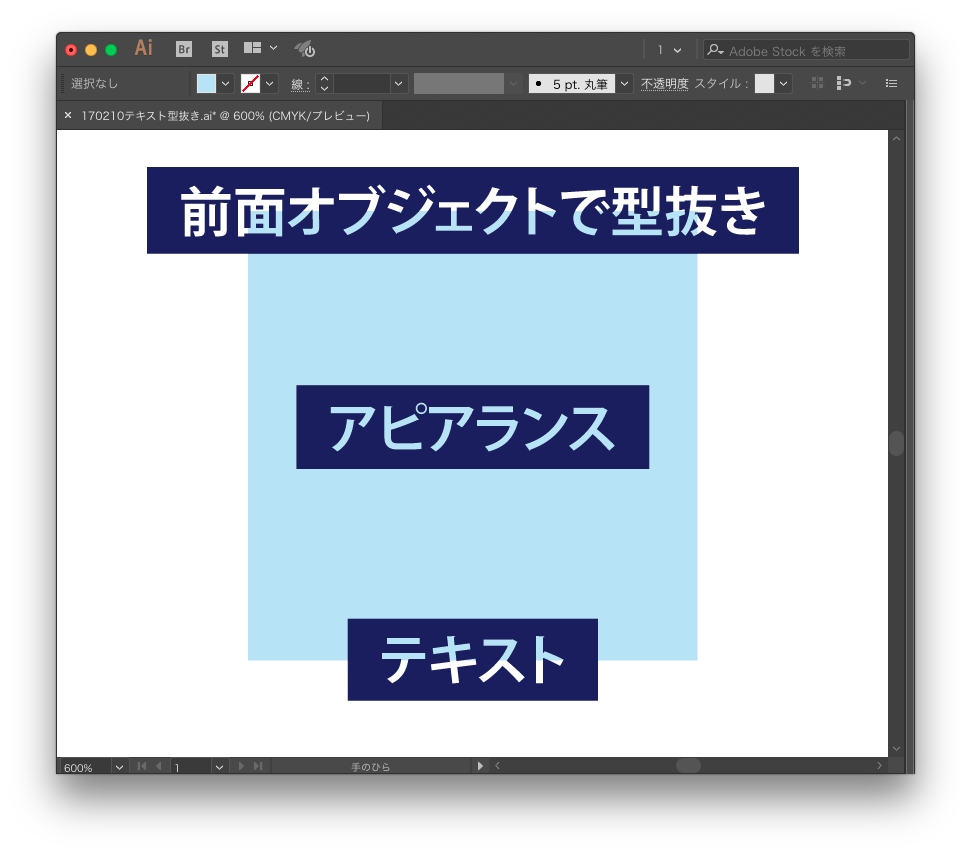
文字を手書き風にする方法 1次は、文字を手書き風にしてみます。 アートボード上に文字を入力します。 2前述した通り、 上部メニュー「効果」-「パスの変形」-「ラフ」の順に クリックし、ラフのダイアログを表示させます。手書き入力 手書き入力した文字をAIが自動で認識し、類似する漢字候補を出力します。 スマホ・タブレットによるタッチ操作およびパソコンによるクリック操作の両方に対応しております。 タップして 手書き入力開始 (漢字の候補は下に出ます) お使いのブラウザはHTML5に対応していません。 別のブラウザでお試しください。 枠内に手書きして 検索を押します。今回はイラレで、手書き風の文字の作り方を ご紹介いたしますよ~。 とっても簡単!手書き風の、少しゆるい感じの文字です~。 文字を打ちます テキストツールで文字を打ちます。 今回は、ゴシックmb101です。 太めのフォントを選ぶことがポイントです。




Illustratorとは 何ができるのか 何を作れるのかの事例集 Himawari Design




Yearの手書き文字 えんぴつと画用紙
と、せっかくなので、手書き文字をどんな感じで素材として作り込んでいくかといったお話しをしたいと思います。 イラストなどにも流用できる方法なので、手持ちの武器になるのではないでしょうか。 何はともあれ紙に書く。 そしてスキャン。 コピー用紙など、無地の紙に、鉛筆などで下書きを行い、出したい太さに合わせたペンで書くだけでOKです。 下書きイラストレーターで文字を手書きレトロ風にしたい時に、 または、文字をかすれた感じに仕上げて、雰囲気をだしたいときに オススメの方法をご紹介します。 名刺や、チラシ、ポスターなど作るときなどいろいろな場面で活用できます。 オシャレな手書き風文字の作り方Illustrator (イラストレーター) 今回はオシャレな手書き風文字の作り方をご紹介します。 ※画像は さん からお借りしました。 1 テキストの準備 2 効果をつける 3 完成!




手書きのイラストをパソコンに取り込む方法とポイントは デザインのコト




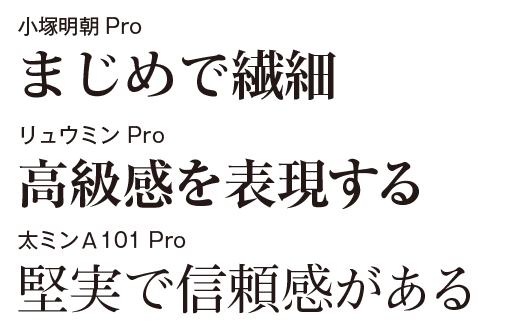
名刺作成 デザインが劇的に良くなるフォント 書体10選 名刺良品担当ブログ
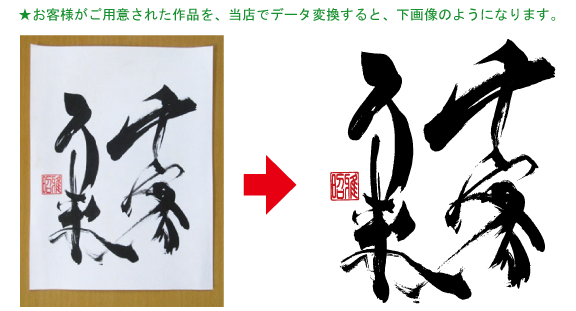
手書きの文字を書きます! 漢字、ひらがな、カタカナ、英語、数字お書きします タイトル、アイコン、なんでもお使いください 背景を消して、文字のみにし、pngで納品いたします イメージからすこし文字も雰囲気に寄せていきたいので、何の媒体で使うのか教えていただけるとたすかります Illustrator 掲載日:年3月19日 Illustrator で手書きのイラストやロゴ画像をパスのオブジェクトにしたいです。 Illustrator には「画像トレース」という機能があります(以前は「ライブトレース」という名称でした)。 Illustrator に配置した画像をトレースする(画像をなぞる)ことで、画像を Illustrator のパスのオブジェクトに変換できる機能です。 画像の場合はその




21年の手書き文字イラスト えんぴつと画用紙




手書き風ロゴ タイトル作りに便利なフォント きりぎりす デザインしやすいけど使いすぎに注意 ひとり広報




気になるフォント 新元号 令和




文字 枠 手書き Moji Infotiket Com




画像と文字だけで作るシンプルなブログヘッダーの作り方 Photoshop Three Happy Design



Illustratorcs4での文字で立体的な四角 ボックス型 Yahoo 知恵袋




イラストレーターのぼかしを使って手書きの文字を加工 マル秘




可愛いイラスト無料 手書き 文字 Love 公式 イラスト素材サイト イラストダウンロード



この想い 届けたい 手書き文字が生きる場面とデザインへの取り入れ方 はたらくビビビット By Vivivit Inc




チラシに効果的なフォントの選び方 高品質で格安印刷通販ならjbf




イラストレーターの線幅ツールで筆圧がある線を再現してみた 線幅ツールの使い方




手書き文字 黙食どんぶり 無料イラスト素材 素材ラボ




かわいい母の日無料文字イラスト イラストプラザ




あいこフォント日本語手書き書体




Point01 タイトルデザイン手描き無料テキスト おしゃれな手描きフリー素材 ネジログ




手書き文字 のアイデア 25 件 手書き文字 パンフレット デザイン レタリングデザイン




素材ラボ En Twitter 新作イラスト シンプルな7月の文字 高画質版dlはこちら T Co N4rlmzxnf2 投稿者 メグメグさん ご覧いただきまして ありがとうございます シンプル 7月 文字 水色 夏 手描き 手書き文字 シンプル 素材 T Co Kq2iowspm9




りおんフォント手書き風日本語書体



あったか手書き文字スタンプ Lineスタンプマニア クリエイターズスタンプ




イラストレーターの100 表示でピクセル等倍に Web制作などでデザインを原寸で表示するための方法




はやおフォント By フロップデザイン フォント 手描き フォント 日本語フォント



イラストレーターで中国語の文字を表示させる方法 みるくのデザイン覚書 ときどき 雑談



1




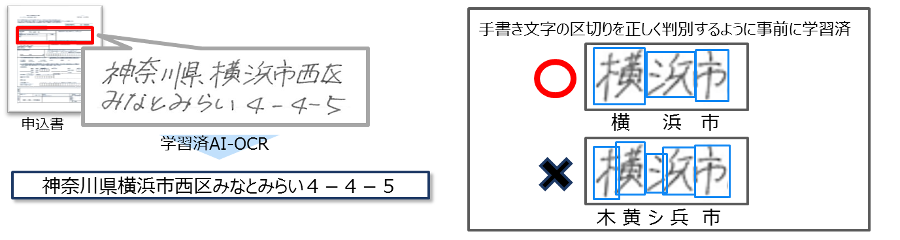
Deeplearning を使った手書き文字採点の Web サービスをリリースした Qiita




F66ハンディックh アウトライン版 Fonts66 フォント専門店 Font Garage




てがき線をベースに活発さが加わった書体 ハンジペン Mojiru もじをもじる




Illustratorでロゴや絵をトレースします 手書きのイラストやロゴなどをai形式でトレースします デザインデータ修正 変換 ココナラ



手書き風フォント イラストレータ勉強ノート




商用ok サイト改善にもおすすめ 日本語フリーフォント21選 Liskul




チラシに効果的なフォントの選び方 高品質で格安印刷通販ならjbf



Goodなノートアプリ Goodnotes その2 Drip N Snip




本日の推しくん 完全無料画像検索のプリ画像 Bygmo



1




あったか手書き文字スタンプ Lineスタンプマニア クリエイターズスタンプ




Popworld Pop作成講座 ゴシック体の書き方 手書きポップ フォント ポップ 文字の書き方




名刺作成 デザインが劇的に良くなるフォント 書体10選 名刺良品担当ブログ




ラーメン 筆文字 筆字 無料イラスト素材 素材ラボ



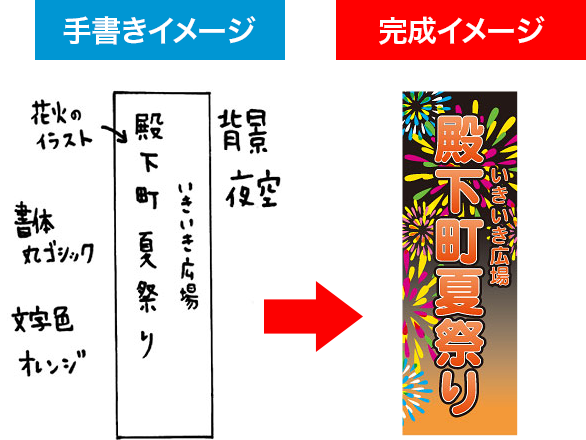
入稿ガイド のぼり旗作成 激安通販ならのぼりマート



手書きの文字をスキャンして Illustrator Cs で編集する方法を教え Yahoo 知恵袋




ポスターに適したフォント3大条件と使える無料 有料フォント




手書き風ロゴ タイトル作りに便利なフォント きりぎりす デザインしやすいけど使いすぎに注意 ひとり広報




Illustrator 文字を飾る2 斜線で描かれた風文字 Kobit




ストリート系グラフィックス素材 無料ダウンロード




文字 画像化 イラレ Moji Infotiket Com




かわいい系デザインに使えるフォントや素材 デザインアイデアを集めました Webクリエイターボックス




超便利 Adobe Capture で手書きやjpgのデータからillustratorのパスを爆速で作る スタジオ ボウズ




のぼり屋さんドットコム オリジナルのぼり お客様オリジナル 旗作成 手書き作成注文方法




これが欲しかった フリーフォント22選 日本語対応 商用可 無料 フリーフォント タイポグラフィのロゴ フォント



Adobe Illustrator 簡単に自分だけのブラシ作り ブラシツールを使おう はたらくビビビット By Vivivit Inc




ボード Fonts Japanese のピン




かわいい アルファベット 文字の画像91点 完全無料画像検索のプリ画像 Bygmo



東京でぶらり一人暮らし とれたて文字デザイン5 05 アナログ感ロゴ




フォントサンプル デザイン プリント方法 オリジナルtシャツ作成 T S Factory




準備中 手書きイラスト 自筆文字から素材を作ろう講座 お祝いロゼット屋さん まめとて




おしゃれ かわいい 手書き 文字 デザイン Letternays




謹賀新年の手書き文字 年賀状素材 えんぴつと画用紙




Happy New Year おしゃれでかわいい手書き文字 えんぴつと画用紙




フォントサンプル デザイン プリント方法 オリジナルtシャツ作成 T S Factory




世界各地の言語 文字 多言語フォント を解説 Mojiru もじをもじる



Adobe Illustrator 簡単に自分だけのブラシ作り ブラシツールを使おう はたらくビビビット By Vivivit Inc




3つの無料アプリで手書きをとことん楽しもう Surface ペンを使ってパソコンの未来を感じよう 気楽生活 Office Outdoor




イラレ 文字 マーカー Moji Infotiket Com




カワイイ文字も正義だ カワイイ書体 フォントまとめ Mojiru もじをもじる




りおんフォント手書き風日本語書体



東京でぶらり一人暮らし とれたて文字デザイン1 05 曲線の飾りをプラスしたタイトル文字




かわいい7月文字イラスト無料素材 イラストプラザ




Mojiru




筆文字 書道作品をイラストレーターで利用可能なデータに変換




手書き文字 手洗いは念入りに 無料イラスト素材 素材ラボ



Happy New Year 文字イラスト ロゴ素材 可愛い無料イラスト素材集




手書きのイラストをillustratorできれいにしよう 画像トレース編 Planner プランナー クリエイティブの壺ツボ



3




英語フリーフォント77選 現役デザイナーがかっこいいお洒落を厳選 Takuyanoblog




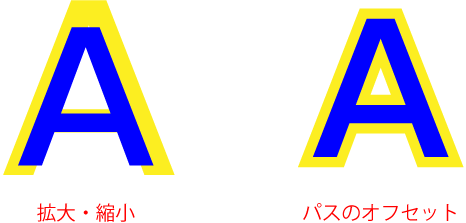
パスのオフセットを理解する ソフトの操作 Com




手書き文字 マスク着用お願い 無料イラスト素材 素材ラボ




手書き文字 Text おしゃれな手描きフリー素材 ネジログ




すべての動物の画像 トップ100 6 イラスト 手書き




手書き風なフォントを作る はれ あめ はれ




手書きのイラストをillustratorできれいにしよう 画像トレース編 Planner プランナー クリエイティブの壺ツボ




Illustratorでブログのサイトロゴを作ってみた シアアート




Photoshopのブラシでフォントを手書き文字風に



フリーフォント ロゴたいぷゴシックのダウンロード フォントな




誕生日おめでとう 文字 カラフルロゴ 無料イラスト素材 素材ラボ




卒業おめでとう 文字 タイトル ポップロゴ 無料イラスト素材 素材ラボ



3




トレースについて 看板製作 看板デザイン 看板買うなら看板マート




pop物語 最近の手書きpopなど紹介 ぴおっぷの物語



イラスト作家ricoのオフィシャルサイト イラスト作家リコオフィシャルサイトです ぬくもりある手書きのイラストで心を癒します ぜひご覧ください




手書き文字 Text おしゃれな手描きフリー素材 ネジログ




ソフトの操作 Com 主にadobeのソフト操作を紹介しています Dtpやwebの業務で役にたったことやツールのポイントなど参考になればと思います 主観的なものもありますのでご了承ください ページ 12




イラストレーター 文字 背景色 Letternays




デザインの入稿ってどうやるの タオルデザインは宮タオルにお任せください 名入れタオル オリジナルタオル製作の宮タオル



アイデアの引き出しを増やす 見出しのデザイン8選 株式会社しずおかオンライン




最高スイーツ お 菓子 イラスト 手書き かわいいディズニー画像



コメント
コメントを投稿